Een trage website betekent meestal dat jouw website teveel tegelijk probeert te doen, of dat er een paar scripts, plug-ins of thema's aanwezig zijn die de website vertragen.
De website moet je in deze context zien als een aanhangwagen. Jouw aanhangwagen hangt achter een auto (onze webhosting server). Wij zorgen er voor dat de auto soepel rijdt, en jij bent verantwoordelijk voor wat er in de aanhangwagen zit. Zitten er te veel onnodige of zware spullen (plug-ins/afbeeldingen/video's) in jouw aanhangwagen, dan zal de auto niet meer zo hard kunnen rijden. Zorg er daarom voor dat alleen het nodige aanwezig is op jouw website om de rit zo soepel mogelijk te maken.
Testen via jouw browser
Het eerste wat je in dit geval kunt doen is nakijken wat je pagina precies doet. Open hiervoor in Chrome of Firefox de Developer Console, via F12. Klik in het nieuwe scherm wat je nu ziet op de tab 'Netwerk' en ga dan naar jouw website.
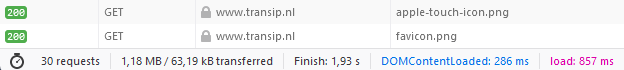
Onderaan de pagina zul je dan enkele getallen zien, bijvoorbeeld:

30 requests | 1,18 MB / 63 kB transferred | Load: 857 ms
Het eerste getal, de requests, geeft aan hoeveel verschillende elementen jouw website probeert in te laden. Dit wil je het liefste onder de 100 houden en zo laag mogelijk. Overlaad jouw website dus niet met honderden verschillende afbeeldingen en dergelijke in één keer!
Het tweede getal geeft aan hoe groot jouw website precies is wanneer men deze downloadt. Dit wil je het liefst onder of rond de 3MB houden, zodat het met een 25mbit verbinding in een seconde te downloaden is. De gemiddelde internetsnelheid stijgt elk jaar, maar natuurlijk wil je dat ook mensen met een trage (mobiele) verbinding jouw website moeiteloos kunnen laden.
Het laatste getal geeft alleen aan hoe lang het heeft geduurd voor de website bij jou is geladen.
Optimaliseren van jouw website
Media
Wanneer je grote afbeeldingen op je website gebruikt zal dit er voor zorgen dat de laadtijd langer is. Er zijn verschillende plug-ins te vinden die afbeeldingen voor je optimaliseren zodra je deze uploadt. Let er ook op dat je in WordPress de juiste resolutie (volledige grootte, groot, gemiddeld, thumbnail) gebruikt voor elke afbeelding die je toevoegt.

Het aantal afbeeldingen op je pagina weegt ook mee, elke afbeelding zorgt namelijk voor een aparte request. Probeer daarom kritisch te kijken naar je afbeeldingen en zeker ook video's: Heb je ze allemaal nodig, of kunnen sommige verwijderd om de snelheid van je website te bevorderen?
Caching
Caching zorgt er voor dat statische content sneller geladen kan worden. Onze Webhostingpakketten hebben verschillende caching opties waar je gebruik van kan maken. De snelste vorm van caching is LiteSpeed, en bieden wij aan voor standaard Webhostingpakketten en WordPress hosting-pakketten.
Vergeet ook niet om de cache te legen wanneer je nieuwe content hebt toegevoegd om te voorkomen dat bezoekers nog de oude content voorgeschoteld krijgen.
Op onze Managed hostingpakketten is caching automatisch voor je ingesteld en heb je er dus geen omkijken naar.
Thema
Kijk eens kritisch naar het thema dat je gebruikt. Een slecht geoptimaliseerd thema kan vanwege onnodige of onjuiste code er voor zorgen dat je website langzaam laadt. Je kunt daarom best eens proberen of een ander thema er voor zorgt dat je website opeens een stuk sneller laadt.
Plug-ins
Plug-ins zijn handig omdat ze functionaliteit toevoegen, en sommige verbeteren zelfs de snelheid van je website. Maar vaak worden er te makkelijk te veel plug-ins geïnstalleerd die dan onnodig worden geladen. Zorg er daarom voor dat je alle plug-ins die je niet gebruikt niet alleen deactiveert, maar volledig verwijdert.
Voor plug-ins die essentieel zijn voor jouw website kun je overwegen om een alternatieve plug-in uit te proberen die hetzelfde doet, maar minder requests veroorzaakt.
Lazy Load
Zijn je pagina's dermate groot en kun je het aantal requests niet makkelijk omlaag halen? Dan kun je overwegen om Lazy Load te gebruiken. Hiermee wordt alleen het gedeelte geladen dat op je scherm zichtbaar is. Alles waarvoor je naar beneden moet scrollen wordt later geladen. Lazy Load is gemakkelijk te activeren met een plug-in.
Tools
Je kunt ook nóg dieper in de zaken duiken door jouw website op te zoeken via een online tool zoals bijvoorbeeld PageSpeed Insights, waar je een heleboel tips kunt vinden over optimalisatie van jouw website. Je zult niet al het advies kunnen volgen (server instellingen van je webhostingpakket bijvoorbeeld), maar vanuit hier kun je wel een start maken!
Hierbij moet wel vermeldt worden dat er géén makkelijke manier is om dit te doen. Dit hangt ook sterk af van wat voor website je precies gebruikt - Als je deze zelf hebt gemaakt (dan wel via Dreamweaver, Muse of een andere omgeving) zul je de code hiervan ook zelf moeten nakijken. Als je de website via Wordpress hebt gemaakt kun je ook de pagina Wordpress Optimization van WordPress zelf gebruiken.
Mocht je na het lezen van dit artikel nog vragen hebben, neem dan contact op met onze supportafdeling. Je bereikt hen via de knop 'Neem contact op' aan de onderzijde van deze pagina.





