In dit artikel leggen we uit hoe je een contactformulier op je WordPress-website plaatst, zodat bezoekers direct contact met je kunnen opnemen. Hierbij gaan we ervan uit dat je in het bezit bent van een webhostingpakket en hier WordPress op hebt geïnstalleerd.
Is dit nog niet het geval, maak dan gebruik van dit artikel om alsnog een webhostingpakket met WordPress op jouw domein te plaatsen.
Het nut van een contactformulier
Het is mogelijk om ook gewoon een e-mailadres op je WordPress website te plaatsen. Helaas worden deze e-mailadressen vaak opgepikt door zogenaamde spambots. Zij zoeken het web af om spam naar de mailto: e-mailadressen te sturen. Je inbox zit dan binnen de kortste keren vol met spam.
Een contactformulier zorgt er dus voor dat je vrijwel alle spam tegenhoudt, maar biedt daarnaast ook andere voordelen. Zo zullen websitebezoekers bij het versturen van een standaard e-mail niet meteen alle benodigde informatie meesturen. Met behulp van een contactformulier geef je zelf eenvoudig aan welke informatie je van je bezoekers wenst te ontvangen.
Daarnaast is het een mooie gelegenheid om de bezoeker na het invullen van het contactformulier direct te bedanken voor het contact opnemen en kun je aangeven hoe lang het duurt voordat een reactie kan worden verwacht.
Installeer een contact form plug-in
Voor dit artikel maken wij gebruik van de plug-in 'Contact Form 7'. Dit is een gratis en gebruiksvriendelijk contactformulier waarmee je direct aan de slag kunt gaan.
Stap 1
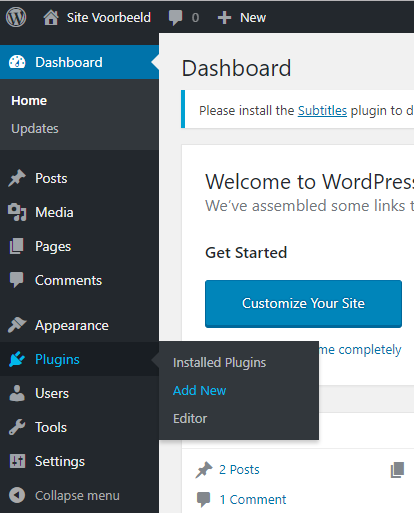
Log in op het dashboard van je WordPress-website en klik in het menu aan de linkerzijde op 'Plugins', gevolgd door 'Add New'.

Stap 2
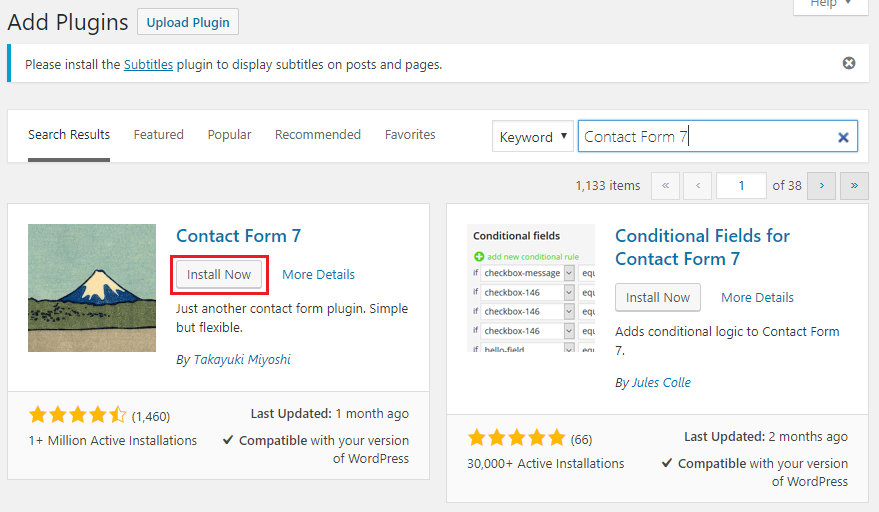
Op de volgende pagina zie je een overzicht van beschikbare plug-ins. In de zoekbalk aan de rechterzijde voer je nu 'Contact Form 7' in. Klik vervolgens onder de plug-in op 'Install Now'.

Zodra de plug-in is geïnstalleerd, krijg je de knop 'Activate' te zien. Klik hierop om de plug-in direct te activeren op jouw WordPress-website.
Maak een contactformulier aan
Stap 1
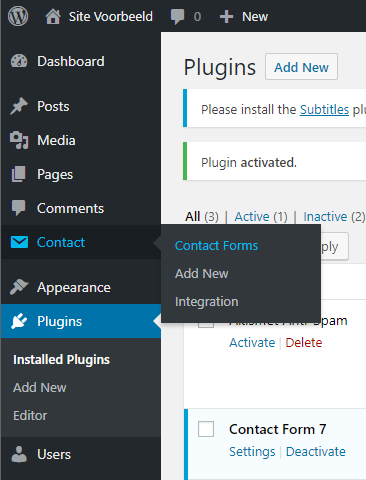
Nu de plug-in 'Contact Form 7' is geactiveerd, vind je in het menu aan de linkerzijde van het WordPress Dashboard de knop 'Contact' terug. Klik hierop, gevolgd door 'Contact Forms'.

Stap 2
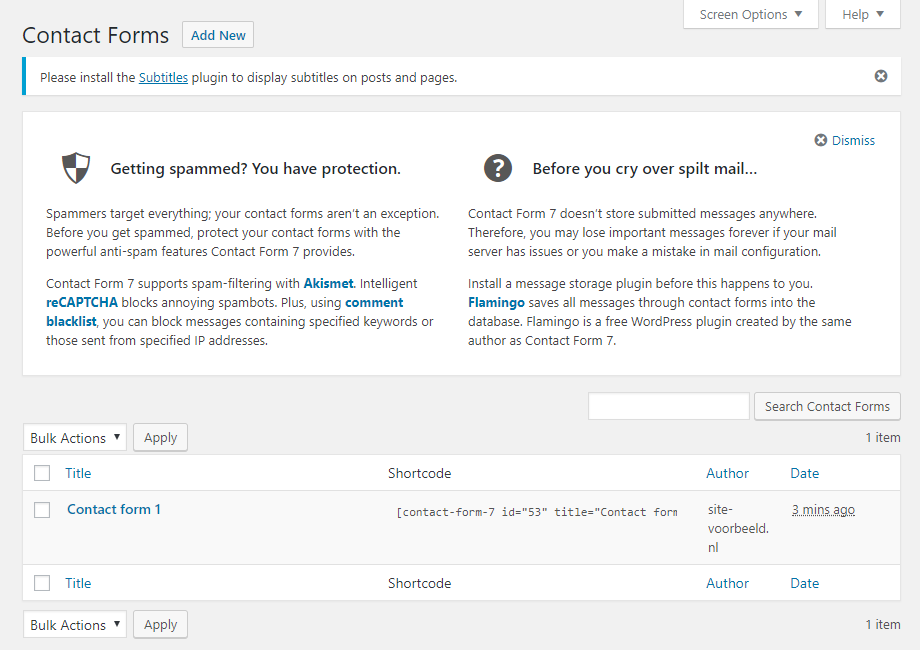
Je komt nu in het overzicht van de plug-in terecht, met meer informatie over de plug-in en de mogelijkheid om je bestaande contactformulieren te beheren. Je zult terugzien dat er al een standaardformulier voor je klaarstaat met de naam 'Contact form 1'. Als je hierop klikt, wordt het contactformulier geopend. In dit standaardformulier worden de basisfuncties van het contactformulier al weergegeven. Mocht je met een vers contactformulier willen beginnen, klik dan opnieuw op 'Contact' en daarna op 'Add New'.

Stap 3
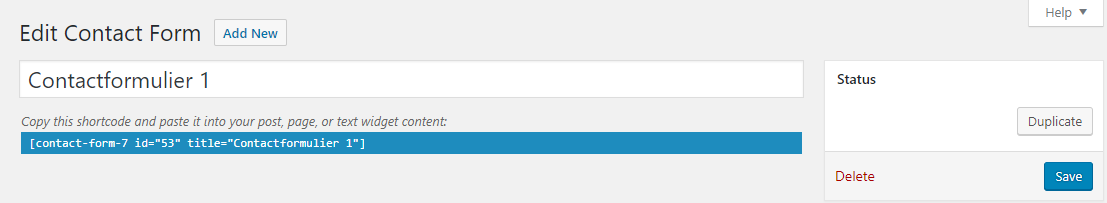
Klik nu op het standaard-contactformulier met de naam 'Contact form 1'. Op deze pagina kun je het contactformulier een andere naam geven. Deze naam wordt niet op de website getoond, maar is puur een label voor jezelf om jouw contactformulieren snel te herkennen binnen het WordPress Dashboard.

Onder het label van je contactformulier zie je een shortcode terug. Plak deze op één van je pagina's of in een text widget om het contactformulier daarin zichtbaar te maken.
Onder de shortcode zie je het contactformulier terug met daarbij vier tabbladen: Form, Mail, Messages en Additional Settings.
Form
Onder het tabblad 'Form' vind je de inhoud van het contactformulier zelf terug. Er is hier al een standaard-opzet in het Engels voor je ingevuld. De inhoud van het formulier werkt op basis van zogenaamde tags, die je vlak boven het tekstveld terug vindt. Een uitgebreide uitleg over het gebruik van deze tags vind je op de website van Contact Form 7.

Hier zie je een tekstveld terug met daarin verschillende labels. Deze labels zijn afgebakend door <label> en </label>. Wat er binnen een label te zien is, staat gelijk aan een veld in het contactformulier.
In dit geval hebben we vier velden, waarbij de bezoeker in ieder geval zijn naam, e-mailadres en het onderwerp moet invullen (te zien aan de asterisk * in de tags). Het andere veld is voor de inhoud van het bericht. Daaronder vind je het label terug van de knop om het bericht uiteindelijk te versturen. Zoals in het bovenstaande voorbeeld te zien is, zijn de velden naar wens aan te passen.
Wanneer je de eerdergenoemde shortcode aan bijvoorbeeld de pagina 'Contact' hebt toegevoegd, zal dit er dan als volgt uit komen te zien:
Tip: Beveilig direct je contactformulier tegen spam door een reCAPTCHA toe te voegen binnen Contact Form 7.
Dit doe je door in het WordPress dashboard naar 'Contact' -> 'Integration' te gaan. Klik vervolgens op 'Setup Integration', hier kun je je reCAPTCHA Site Key en Secret Key invullen. Deze krijg je door Een reCAPTCHA aan te maken bij Google (gebruik hiervoor de Admin console op deze pagina).
Mail
Onder het tabblad 'Mail' vind je de opmaak terug van de e-mail die je ontvangt nadat een bezoeker het contactformulier heeft ingevuld en verstuurd.
- Bij To geef je het e-mailadres op waar je de e-mail op wil ontvangen.
- Bij From staat standaard de tag [your-name] ingevuld, wat ervoor zorgt dat de naam van de bezoeker in de e-mail wordt getoond. Daarnaast is het e-mailadres 'wordpress@domeinnaam.extensie' ingevuld. Dit is het e-mailadres die het bericht vanuit je website zal versturen naar het e-mailadres die bij 'To' is opgegeven. Hier kun je 'wordpress' naar wens vervangen door een ander e-mailadres. Het is wel essentieel dat deze op dezelfde domeinnaam eindigt als die van je website.
- Bij Subject kun je het onderwerp opgeven van de e-mail die je ontvangt. De tag [your-subject] zorgt ervoor dat het door de bezoeker opgegeven onderwerp in de e-mail wordt weergegeven.
- Bij Additional Headers kun je extra headers gebruiken om bijvoorbeeld een Cc of een Bcc toe te voegen. De tag [your-email] zorgt ervoor dat, wanneer je op de ontvangen e-mail reageert, het e-mailadres van de bezoeker wordt gebruikt.
- Bij Message Body wordt het gestuurde bericht vanaf het contactformulier getoond. Dit kun je naar wens aanpassen, maar we raden aan om in ieder geval de tags hierin te blijven gebruiken.
Messages
Onder het tabblad 'Messages' geef je de meldingen op die worden getoond als het contactformulier wordt ingevuld. Zo kun je aangeven wat de bezoeker ziet als het bericht succesvol is verstuurd, maar ook welke handeling de bezoeker dient uit te voeren als er informatie niet juist is ingevuld.
Additional Settings
Onder het tabblad 'Additional Settings' geef je aanvullende instellingen op. Welke opties er zijn, lees je terug op de website van Contact Form 7.
Wanneer je tevreden bent over de inhoud van je contactformulier, klik je onderaan of aan de rechterzijde van de pagina op 'Save' om de wijzigingen op te slaan. Gebruik vervolgens de shortcode op één van je pagina's om hier het contactformulier op te plaatsen.
Mocht je meer willen weten over het gebruik van 'Contact Form 7', gebruik dan in het overzicht van de Contact Forms aan de rechterzijde de knoppen 'Docs', 'FAQ' en 'Support'.
Troubleshooting
- Verstuurt jouw contactformulier geen e-mail? Loop dan eerst de DNS-instellingen na en zorg er voor dat het From-adres juist is ingesteld. In het artikel 'Mijn website verstuurt geen e-mail' vind je hier meer informatie over.
- Fout ingestelde ReCaptcha keys kunnen er ook voor zorgen dat jouw contactormulier niet functioneert. Deze kun je in de ReCaptcha instellingen van jouw contactformulier verwijderen om zo te testen en uit te sluiten of dit het probleem veroorzaakt.
- Verkeerde instellingen in een SMTP plug-in kunnen ook effect hebben op andere contactformulier-plug-ins. Daarom is het van belang om ook van die plug-in de instellingen te controleren of deze tijdelijk uit te schakelen.
In dit artikel hebben we uitgelegd hoe je met Contact Form 7 een contactformulier instelt op je WordPress-website bij TransIP.





