53 beste Google Fonts (gecategoriseerd)
Google Fonts is al jaren n van de populairste providers van gratis fonts voor je website. Op dit moment huisvest deze enorme fontbibliotheek maar liefst 818 webfonts. Voor het geval je door de bomen het bos niet meer ziet, zoeken wij graag voor je uit wat de beste Google Fonts zijn.
Gratis Google webfonts
Google Fonts is in 2010 gestart onder de naam Google Web Fonts als platform voor gratis webfonts met een opensourcelicentie. Tot die tijd werd vaak gebruikgemaakt van een handjevol veilige offline lettertypes die standaard op elke computer genstalleerd staan. Zo was je er zeker van dat jouw website er voor iedereen hetzelfde uitzag. De keuze voor een font met jouw voorkeur was hierdoor wel erg beperkt.
Services als Google Fonts hebben dit probleem opgelost met de introductie van gratis webfonts. Deze fonts staan online en worden automatisch gedownload door iedereen die je website bezoekt, ook al hebben ze het betreffende font niet op hun computer genstalleerd. Dit opent de mogelijkheid om websites te maken met de fonts die jij wilt, zonder je af te vragen of al je bezoekers exact hetzelfde font te zien krijgen.
In 7 jaar tijd is Google Fonts meerdere malen vernieuwd, zijn er honderden sierlijke lettertypes bijgekomen en wordt er op grote schaal gebruikgemaakt van gratis webfonts. De afgelopen 30 dagen zijn de servers van Google Fonts al meer dan 500 miljoen keer benaderd om een font te downloaden.

Handige tools voor het beheren en ontdekken van Google Fonts
Met meer dan 800 lettertypes is het zoeken naar een speld in een hooiberg om te zien of er wat leuks voor jou tussenzit. Om het ontdekken en beheren van de beste Google Fonts makkelijker te maken, zijn er verschillende tools in het leven geroepen.
SkyFonts
Google Fonts is behalve op je website ook direct op je computer te installeren. Op die manier is het mogelijk om je favoriete online lettertypes te zoeken en te gebruiken in programmas als Word. Het is echter lastig om je gedownloade webfonts handmatig te controleren op nieuwe versies. Een fontmanager als SkyFonts helpt je hierbij door automatisch verouderde online lettertypes te updaten. Ook installeer je vanuit SkyFonts snel nieuwe fonts of verwijder je bestaande fonts.
Fount
Met Fount kan je op elke website met n druk op de knop achterhalen welke fonts gebruikt worden en hoe groot ze zijn. Voeg de bookmarklet toe aan je bladwijzerbalk om gelijk te beginnen.
Font Map
Font Map is een experiment gebaseerd op artificile intelligentie met als doel 750 Google Fonts te rangschikken naar vorm en soort. Dankzij de gegenereerde map zie je in n oogopslag welke fonts sterk op elkaar lijken.
Better Font Finder
Dankzij Better Font Finder filter je 71 populaire Google Fonts op verschillende eigenschappen om zo jouw perfecte font te vinden. Zo kan je ervoor kiezen om alleen de fonts te zien met een bepaalde lijndikte, afronding of stijl.
Implementeren en downloaden van Google Fonts op je website
De implementatie van Google Fonts op je website bestaat uit twee delen. Ten eerste zal je in het hoofd van je HTML-code het juiste Google Font moeten oproepen. Dit doe je door een <link> tag te plaatsen. Google vertelt je wat er precies in deze tag moet staan zodra je een font hebt geselecteerd op de Google Fonts-website. Met de volgende tag geef je bijvoorbeeld aan dat je het Noto Sans-lettertype met een dikte van 700 op je website wilt implementeren.
<head><link href="https://fonts.googleapis.com/css?family=Noto+Sans:700" rel="stylesheet"></head>
Ten tweede zal je kenbaar moeten maken op welke plekken je een Google Font wilt inzetten. Dit doe je in de CSS-stylesheet. Selecteer een element en koppel het door jou opgeroepen Google Font hieraan via de font-family selector. Met de volgende stijlregel koppel je alle tekst op een webpagina via de body selector aan het Noto Sans font. Mocht het downloaden van dit font om de een of andere reden mislukken, dan staat er in de code een opdracht aan de browser om een soortgelijk sans serif font te laten zien. Dit kan je zien als een soort reserveplan.
body {font-family: 'Noto Sans', sans-serif;font-size: 48px;}Beste Google Fonts
Nu je weet wat gratis webfonts zijn en hoe je ze instelt op een website, is het tijd om te kijken wat de beste Google Fonts van dit moment zijn. Om dit te achterhalen, hebben we gekeken naar de populairste artikelen die de afgelopen tijd zijn verschenen over dit onderwerp. De links naar deze artikelen vind je onderaan dit artikel. Alle fonts die 3 keer of meer genoemd zijn in deze artikelen hebben we verzameld in de onderstaande lijst. Dit zijn er uiteindelijk 53 geworden.
Hiernaast hebben we deze populaire fonts gecategoriseerd naar hun bijhorende hoofd- en substijlen. Zo kan je soortgelijke fonts makkelijker opzoeken en weet je beter bij welke situatie een bepaald font past. Elk font heeft namelijk zijn eigen doel!
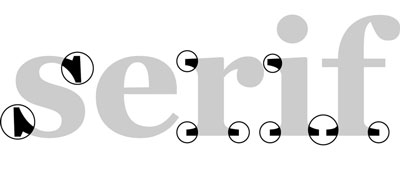
Serif
Deze sierlijke lettertypes hebben hun naam te danken aan de schreven aan het uiteinde van veel letters. Serifs worden in verband met de details van de schreven door veel mensen minder geschikt geacht voor kleine teksten op computerschermen. Binnen de serif-stijl bestaan er meerdere substijlen.
 Source: sitepoint.com
Source: sitepoint.com
Serif: Oude Stijl
Serif Oude Stijl is de eerste vorm van serifs en het heeft daarom nog gelijkenis met kalligrafie. Zo is er in veel letters een verschil in lijndikte merkbaar en zijn de schreven gebogen. Net als een met de pen geschreven letter bevindt het dunste punt zich niet boven of onder, maar meer schuin. Dit is bijvoorbeeld goed merkbaar in de letter o of e, waar de dunste punten zich op 10 en 4 uur van de klok bevinden.
Alegreya (9x genoemd)
Let op! Dit font heeft - net als vele andere fonts meerdere gewichten. Maar het blijft n font.
Neuton (4x genoemd)
Gentium Basic (3x genoemd)
Serif: Transitional
Transitional serifs bevinden zich ergens tussen de oude en moderne stijlen van serifs. Het verschil in lijndikte is beter merkbaar dan bij de Oude Stijl en de dunste punten bevinden zich meestal niet meer op de diagonale as, maar juist boven en onder een letter. Deze stijl is net als de Oude Stijl geschikt voor langere teksten op je website.
Lora (16x genoemd)
Droid Serif (13x genoemd)
Merriweather (12x genoemd)
Vollkorn (11x genoemd)
PT Serif (9x genoemd)
Old Standard TT (7x genoemd)
Domine (7x genoemd)
Crimson Text (4x genoemd)
Libre Baskerville (3x genoemd)
Serif: Modern
Moderne serifs zijn de gentlemen onder de serifs en zijn meteen te herkennen aan het gigantische verschil in lijndikte. Deze fonts passen uitstekend in titels van websites met een klassiek sfeertje.
Playfair Display (14x genoemd)
Abril Fatface (6x genoemd)
Serif: Slab
Slab serifs hebben opvallende vierkante schreven en weinig tot geen verschil in lijndikte. Als je de schreven wegdenkt, dan lijkt deze stijl erg op de hierna te bespreken sans serif. Slab serifs staan goed in grote titels om de aandacht te trekken.
Arvo (18x genoemd)
Josefin Slab (9x genoemd)
Roboto Slab (9x genoemd)
.
Rokkitt (6x genoemd)
Arbutus Slab (4x genoemd)
Bree Serif (4x genoemd)
Slabo (4x genoemd)
Bitter (3x genoemd)
Cherry Swash (3x genoemd)
Kreon (3x genoemd)
Sans serif
In de 19de en 20e eeuw was er een opmars aan stijlen die afstand deden van de serif-stijl. Deze nieuwe stijlen zijn het makkelijkst te herkennen aan het gebrek aan schreven aan het uiteinde van letters. Vandaar de naam sans serif (zonder schreven). Ze worden vaak beschouwd als modernere fonts en beter geschikt om te lezen op digitale schermen. Ook de sans serif-stijl bestaat uit meerdere substijlen.
Sans serif: Grotesque
Als een van de eerste sans serifs lijkt deze stijl erg op serif, alleen dan zonder de schreven. Fonts in deze stijl zijn te herkennen aan de kleine g en a, die op de ouderwetse (serif) manier geschreven worden. De hoofdletter G heeft vaak een schreef rechtsonder. Ook hebben de letters een klein, maar herkenbaar verschil in lijndikte.
Work Sans (4x genoemd)
Oswald (7x genoemd)
Karla (3x genoemd)
Libre Franklin (3x genoemd)
Sans serif: Neo-Grotesque
Deze stijl is meer minimalistisch. Makkelijk te herkennen aan weinig tot geen verschil in lijndikte.
Roboto (18x genoemd)
Raleway (14x genoemd)
ABeeZee (3x genoemd)
Oxygen (3x genoemd)
Sans serif: Geometrisch
Deze stijl is nog simpeler dan Neo-Grotesque en kenmerkt zich door de geometrische vormen die gebruikt worden. Veel ronde letters, zoals O, lijken op een perfecte cirkel. Geometrische fonts worden vaak minder geschikt geacht voor lange teksten.
Montserrat (13x genoemd)
Poppins (5x genoemd)
Sans serif: Humanist
Humanistische fonts grijpen terug naar het menselijke schrijven en vertonen kalligrafische invloeden. Ze hebben daarom veel gemeen met de Grotesque stijl, maar het verschil in lijndikte is beter merkbaar. Deze fonts worden door velen als de best leesbare fontstijl op digitale schermen beschouwd.
Lato (26x genoemd)
Open Sans (22x genoemd)
Ubuntu (14x genoemd)
PT Sans (13x genoemd)
Droid Sans (12x genoemd)
Cabin (11x genoemd)
Alegreya Sans (4x genoemd)
Fira Sans (3x genoemd)
Fjalla One (3x genoemd)
Noto Sans (3x genoemd)
Andere stijlen
Er zijn ten slotte nog bepaalde stijlen die niet makkelijk te plaatsen zijn in de bovenstaande hoofdstijlen.
Rounded sans
Een aparte categorie sans serifs met afgeronde uiteinden. Ideaal voor titels.
Dosis (6x genoemd)
Nunito (3x genoemd)
Monospace fonts
Bij monospace fonts neemt elke letter een vaste hoeveelheid ruimte in. Ter compensatie hebben dunne letters als de i en l daarom brede schreven. Monospace fonts zijn vaak populair om codevoorbeelden mee te schrijven.
Inconsolata (5x genoemd)
Casual script
Casual script lijkt erg op modern handgeschreven geschrift en kenmerkt zich aan de dikke letters, waarbij het lijkt alsof ze met een kwast geschreven zijn. Net als round sans is deze stijl meer geschikt voor titels.
Grand Hotel (3x genoemd)
Indie Flower (3x genoemd)
Pacifico (3x genoemd)
Gebruikte bronnen
https://www.typewolf.com/google-fonts
https://v3.sachagreif.com/google-webfonts-that-dont-suck/
https://v3.sachagreif.com/more-google-webfonts-that-dont-suck/
https://www.awwwards.com/20-best-web-fonts-from-google-web-fonts-and-font-face.html
https://www.cssauthor.com/best-google-fonts-for-web-design-projects/
https://designorbital.com/inspiration/best-google-web-fonts/
https://www.creativebloq.com/typography/10-best-google-fonts-print-web-and-mobile-11135171
https://www.forbes.com/sites/allbusiness/2014/03/06/10-best-sans-serif-web-fonts-from-google-fonts-library/#943fbe2431bf
https://briangardner.com/popular-serif-google-fonts/
https://southernweb.com/2015/10/best-web-fonts-2016/
https://outofthesandbox.com/blogs/shopify-theme-blog/43688965-great-google-fonts-to-use-on-your-shopify-theme
https://www.webdesigndev.com/best-google-fonts-for-headings/
https://85ideas.com/blog/best-google-fonts/
https://www.cssnewbie.com/best18googlefonts/#.WTXOqO9SCUk
https://agilo.co/best-google-fonts-website-serif/
https://blog.iedgemail.com/11-best-google-fonts-that-look-great-on-your-websites/
https://blazrobar.com/tutorials-and-articles/10-awesome-google-fonts-to-use-in-your-web-designs/
https://timbdesign.com/best-google-fonts-for-headings
https://blog.madisonmilesmedia.com/blog/best-google-web-fonts
https://www.theblogmarket.co/google-fonts-blog-body-text/
https://www.weebpal.com/blog/top-google-web-fonts
https://www.above1.com/blog/10-best-google-fonts-web-design
https://janneman.co/2016/10/30/2016-google-fonts/
https://shapebootstrap.net/blog/19-web-tips-and-tricks/45-top-20-google-web-fonts-for-2016
https://www.mybloggingthing.com/best-google-web-fonts-for-headlines/
https://www.catswhocode.com/blog/top-google-fonts-for-your-designs-in-action
https://www.vandelaydesign.com/google-fonts-for-web-design/
https://templatemag.com/top-google-fonts/
https://medium.com/designed-thought/the-top-5-google-sans-serif-typefaces-7477bfbebae7
https://bootstrapbay.com/blog/google-web-fonts/
https://getlevelten.com/blog/gretchen-voelker/10-best-google-fonts-0
https://onextrapixel.com/30-beautiful-google-fonts-for-your-website/
https://jonassebastianohlsson.com/blog/2014/03/15/the-best-of-google-fonts-by-category/
https://www.vividcandi.com/5-san-serif-google-fonts/
https://makeitcg.com/slab-serif-google-fonts/2104/
https://codeboxr.com/blogs/10-beautiful-google-fonts-for-your-website/
https://speckyboy.com/google-web-fonts/
Gebruik jij nog Google Fonts die (ten onrechte) niet genoemd zijn? Deel ze in de commentaren hieronder!
Bedankt voor het toelichten!