HTTP/2: de opvolger van HTTP
Tenzij je dit artikel net hebt uitgeprint en in je luie stoel zit te lezen, maak je nu gebruik van het HTTP-protocol. Ons internet kan namelijk niet zonder. Maar het HTTP-protocol is inmiddels al bijna 28 jaar oud en grondig aan vervanging toe. De opvolger, HTTP/2, staat te popelen om zijn plek als industriestandaard over te nemen. Wat is HTTP/2 en hoe is het tot stand gekomen? En waarom zou je met jouw server over moeten stappen naar deze nieuwe standaard?
Waar het allemaal begon
Het HTTP-protocol zoals wij het nu kennen is versie 1.1 uit 1997. Afgezien van wat kleine updates hier en daar werken we dus met een ruim 20 jaar oud protocol. HTTP is ooit opgezet als een standaardisering voor communicatieverkeer tussen servers en clients. Door middel van requests en responses konden bijvoorbeeld HTML-pagina's worden opgehaald. In 1991, toen versie 0.9 van het protocol live ging, was dat ook het enige wat het kon doen:
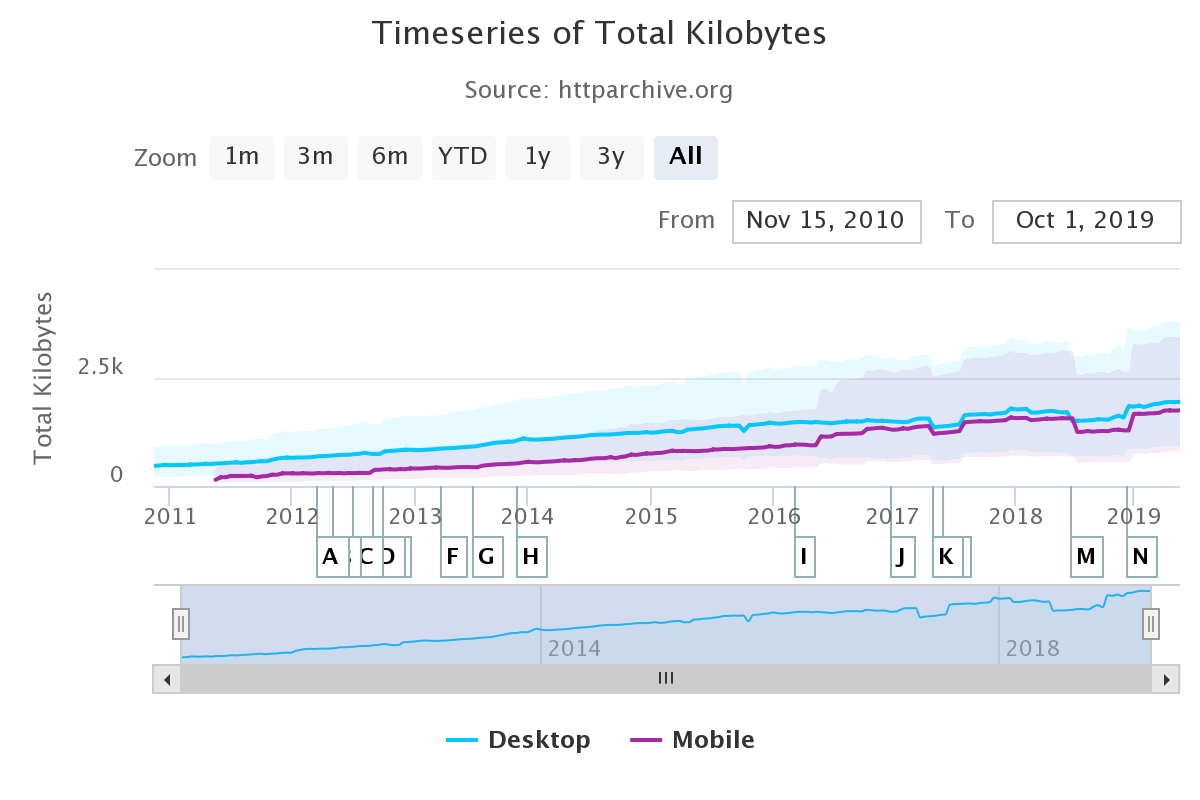
In latere versies kwam daar gelukkig meer functionaliteit bij. Vanaf versie 1.0 kon je bijvoorbeeld headers meegeven. Ook werd het mogelijk om niet alleen gegevens op te halen van de server, maar ook naar de server te posten. Al die extra functionaliteiten zorgden wel voor steeds langere laadtijden, en daar is in de loop der jaren alleen maar meer druk op komen te staan. Zo zijn webpagina's tegenwoordig veel groter en dynamischer dan in 1997. Ook wordt er veel meer informatie meegegeven in de headers. Denk bijvoorbeeld aan alle data die wordt meegegeven in cookies.
De nadelen van HTTP
HTTP werkt niet heel economisch: het maakt vanuit de client (dit zal in de meeste gevallen je webbrowser zijn) voor elk verzoek aan de server eerst uitgebreid verbinding via het TCP-protocol door middel van een handshake. De client stuurt een verzoek tot verbinding, de server stuurt een bevestiging dat er capaciteit is om nieuwe verbindingen te maken, waarna de client reageert met een bevestiging van dat bericht. Voordat die simpele Hello World op je scherm wordt getoond, hebben je client en de server er dus al een aardige verhandeling opzitten.
In versie 0.9 sloot HTTP zelfs na elke afgehandelde request-response loop de TCP-connectie af. Het steeds weer opzetten van die handshake kostte veel tijd. Dat is in HTTP/1.1 afgevangen met een keep-alive mechanisme dat in elk geval de deur openhield voor de volgende request-response loop. Later kwam daar ook het pipeliningprincipe bij, dat toestond dat requests massaal verstuurd konden worden zonder eerst op responses te moeten wachten. De responses werden wel op volgorde van binnenkomst teruggegeven aan de client. Als er n proces dus meer tijd nodig had, moest de rest op hun beurt wachten. Dit probleem heet een head-of-lineblokkade.
In de loop der jaren hebben browsers wat trucs toegepast zodat er meerdere serververbindingen tegelijkertijd gemaakt worden. Maar de verstuurde requests worden alsnog afgehandeld op een first-in-first-out-basis. Ook wordt sommige informatie onnodig herhaaldelijk verstuurd. Ten slotte bevat HTTP zelf geen maatregelen die versleuteling ondersteunen, waarvoor HTTPS in het leven is geroepen. Dat protocol maakt het verkeer wel veiliger, maar ook trager omdat het extra stappen aan het proces toevoegt. Kortom: HTTP is inmiddels op hoogbejaarde leeftijd, is dankzij een rollator hier en een handgreep daar nog wel ter been, maar moet nodig met pensioen.
Van HTTP naar SPDY naar HTTP/2
In 2009 maakte het Google Chromium team bekend bezig te zijn met SPDY als onderdeel van het 'Let's make the web faster'-programma. SPDY (je spreekt het uit als 'speedy') is ontworpen als een extra laag bovenop het HTTP-protocol dat de snelheid sterk kan verbeteren. SPDY speelt dit klaar door resourcecompressie, concurrency en multiplexing. Dat houdt in dat de datapackets genummerd en gebundeld worden. Daarna worden ze over dezelfde enkele TCP-connectie in n keer verstuurd naar de client of server. Daar worden ze weer uitgepakt en samengesteld. Daarnaast staat SPDY toe dat resources vanaf de server meegegeven worden als toevoeging aan een response. Een website hoeft zo niet eerst de HTML op te vragen en daarna pas requests te sturen voor de plaatjes of de CSS, maar ontvangt deze meteen omdat de server die aanvraag al anticipeert. SPDY gebruikt ten slotte ook standaard TLS als securitylaag.
In 2012 werd besloten om een nieuwe versie van het HTTP-protocol te bouwen op basis van SPDY: HTTP/2. Het nieuwe protocol is zich vervolgens los van SPDY gaan ontwikkelen, hoewel de mensen achter SPDY wel betrokken zijn geweest bij het HTTP/2-ontwikkelingsproces. In 2015 verschoven de grote browsers hun support van SPDY naar HTTP/2. Op dit moment wordt HTTP/2 door bijna alle browsers ondersteund.
De verdere ontwikkeling van HTTP/2
Multiplexing, concurrency en het gebruik van TLS als securitylaag zijn in grote lijnen overgenomen in HTTP/2. Ook is het net als SPDY binair in plaats van textbased. Daardoor hoeft een request niet aangevuld te worden met handige hulpjes zoals witregels en regeleinden, maar bestaat het gewoon uit een versleutelde reeks die uitgelezen kan worden.
De grootste verschillen met SPDY zitten in de keuze voor een ander compressiealgoritme dat de snelheid nog meer ten goede komt. Het laat daarmee geen ruimte meer over voor eventuele kwetsbaarheden in de compressiestap, zoals de CRIME-kwetsbaarheid.
Technisch gezien verplicht HTTP/2 het gebruik van TLS niet, al zijn er op dit moment geen browsers die HTTP/2 ondersteunen zonder TLS. De meeste browsers eisen namelijk dat er gebruikgemaakt wordt van ALPN. Deze TLS-extensie geeft in het eerste contact tussen client en server al mee welke securityprotocollen de client ondersteunt. De server kan daaruit een keuze maken en dat protocol direct gebruiken. Dat scheelt weer stappen in het encryptieproces. Het werkt alleen met TLS 1.2 of nieuwer, wat de security ook weer ten goede komt.
HTTP/3
Met HTTP/2 als de nieuwe standaard zijn we er echter nog niet: niet iedereen is tevreden over het protocol. Vooral het feitelijk verplicht stellen van TLS levert aardig wat kritiek op, omdat niet iedereen heil ziet in het standaard moeten gebruiken van encryptie. Ook blijven head-of-line blokkades een probleem in HTTP/2: hoewel het verkeer van en naar de server onafhankelijk wordt behandeld gaat alle verkeer nog wel over n TCP-verbinding. Wanneer er dus een blokkade ontstaat op packetniveau kan dat alsnog de complete verbinding platleggen tot het probleem is opgelost.
Naast SPDY werd er door andere Google-teams ook gewerkt aan nieuwe protocollen. Een daarvan is QUIC. QUIC werd in 2012 gemplementeerd en uitgerold. Tegenwoordig wordt het door Google gebruikt voor een overgroot deel van de verbindingen tussen Google-servers en de Google Chrome-browser. QUIC is ontwikkeld op basis van UDP. Omdat UDP ervan uitgaat dat het meeste verkeer tegenwoordig versleuteld wordt, geeft het standaard keyexchangemogelijkheden mee in de handshake. Dit maakt het opzetten van de verbinding sneller.
Geen wachtrijen meer
Het grootste voordeel dat QUIC geeft ten overstaande van SPDY is dat er veel tijd is gestoken in het verminderen van head-of-line blokkades. QUIC heeft nog steeds hetzelfde multiplex-voordeel dat SPDY ook heeft, maar UDP is in tegenstelling tot TCP in staat om verkeer te blijven behandelen zelfs als er een probleem ontstaat met een deel van de packetstream. UDP is hierdoor een ideaal protocol voor bijvoorbeeld videostreams of online games. De foutmeldingsafhandeling doet QUIC, zodat dat geen invloed heeft op de packetstream.
In 2018 werd besloten dat QUIC de basis werd voor HTTP/3. Er wordt nog hard gewerkt aan deze nieuwe standaard. Op dit moment is er nog geen browser die HTTP/3 volledig ondersteunt, al hebben Chrome en Firefox al wel aangegeven er volop mee bezig te zijn. QUIC-support is al wel handmatig aan te zetten in Chrome, via chrome://flags/. Daarnaast zijn er ook al wat open-source libraries die de mogelijkheid bieden om het te implementeren.
Hoe pas ik het toe?
Voor de gemiddelde internetgebruiker is het gebruik van HTTP/2 iets dat puur onder water gebeurt. Er zijn wel tools en browseradd-ons die kunnen laten zien of een website die je bezoekt al gebruik maakt van HTTP/2, zoals HTTP2.pro of de HTTP/2 and SPDY indicator. Ook zou het te merken kunnen zijn in snellere laadtijden van websites. Als webmaster is het wellicht interessanter. Het toepassen van HTTP/2 op jouw website kan de laadtijden behoorlijk ten goede komen en het is lang niet zo ingewikkeld als je zou denken.
HTTP/2 is op dit moment bij TransIP alleen te gebruiken door klanten met een eigen VPS. De meeste distributies hebben inmiddels al een module ingebouwd, waardoor het instellen een eitje is. Voor dat instellen zijn ook veel handleidingen te vinden, zoals deze voor Apache en NginX.
Er zijn echter wel wat punten om rekening mee te houden. HTTP/2 vereist dat HTTPS enabled is, met TLS 1.2 als minimaal encryptieprotocol. Zorg er daarom voor dat je cipher suites up-to-date zijn, bijvoorbeeld door gebruik te maken van de lijsten op cipherli.st. Ook moet je er wel voor zorgen dat je gebruik maakt van recente software, die HTTP/2 niet alleen ondersteunt maar ook een stabiele versie van de module biedt. In het geval van Apache is dat versie 2.4.27: alle versies hiervoor hadden een niet-stabiele versie van de mod_http2-module. Let er ook vooral op of het aanpassen ervan geen invloed heeft op andere modules.
HTTP/2-test
Voer ten slotte een HTTP/2-test uit om te controleren of je de installatie goed hebt uitgevoerd. Een handige tool om dit te testen is de website http2.pro. Met hun HTTP/2-test wordt snel gekeken of de server HTTP/2 ondersteunt. Ook bekijkt de test of ALPN wordt ondersteund, omdat dit essentieel is voor de werking van HTTP/2.

Andere mogelijkheden zijn de gratis HTTP/2-testtool van KeyCDN of het curl-commando --http2. Of gebruik de developertools in Google Chrome of Mozilla Firefox om ter plekke te controleren of een website al gebruikmaakt van HTTP/2. Druk in je browser op F12 of ga naar de developertools en het subkopje Netwerk. In Chrome wordt het gebruikte protocol voor een webpagina weergegeven in de tabel. In Firefox kun je de versie zien door een van de items in de tabel aan te klikken en omhoog te scrollen naar het overzicht met de headerinformatie.
Snel de toekomst in
Het HTTP-protocol loopt eigenlijk op de laatste benen, maar de opvolgers staan al te popelen om zijn plaats in te nemen. Wanneer je interesse hebt in het verbeteren van de snelheid van je website, een ingebouwde security-laag juist als een voordeel ziet en graag zelf aan de slag gaat met je serveromgeving, zul je dit een interessant project vinden.

Bedankt voor het toelichten!