Optimaliseer je website met inline CSS en andere technieken
Een snelle, soepel draaiende en een op de mobiel goed werkende website is tegenwoordig wel het minste wat websitebezoekers verwachten. Als websitebouwer wil je er dan ook alles aan doen om jouw website zo snel mogelijk te krijgen. Zeker omdat Google tegenwoordig voor een hogere zoekmachinepositie ook kijkt naar de snelheid. Er zijn talloze tools die je hierbij helpen. In eerdere artikelen hebben we al GoogleLighthouse en PageSpeed Insights behandeld. Met deze tools zie je direct waar snelheidswinst te behalen valt. Ook wij zijn op de hogesnelheidstrein gestapt en hebben met deze tools en verschillende technieken als inline CSS en kritieke CSS de prestaties van onze website enorm weten te verbeteren. Lees in dit blogartikel hoe we dit hebben gedaan.
Op weg naar een score van 100
De afgelopen maanden hebben wij hard gewerkt aan het optimaliseren van onze eigen homepage. Grote delen van de website zijn al geoptimaliseerd en halen dankzij die optimalisatie een prestatiescore van 96 in de Google Lighthouse-test. Ook de PageSpeed-test komt onze website goed door zoals op onderstaande afbeelding te zien is.
 De snelheid van onze website is significant toegenomen.
De snelheid van onze website is significant toegenomen.
We begonnen ons project om onze site sneller te maken met de resultaten van Google PageSpeed Insights onder onze neus. De homepage deed het zeker niet slecht met een score van bijna 70 punten, maar zoals je van ons gewend bent, willen we altijd meer. Onze ambitie lag dan ook rond een score van 100 punten. Aan de hand van rapporten van PageSpeed Insights en Lighthouse bleek dat op onze oude website nogal wat render-blocking resources actief waren. Deze resources vertragen de eerste tekening van de pagina. Onder andere JavaScript en grote CSS-bestanden zorgen hierbij voor de vertraging. Om uit te vinden welke bestanden precies de boosdoeners bleken te zijn, onderzochten we wat er daadwerkelijk allemaal wordt ingeladen als je onze homepage bezoekt.
Via inline CSS voorrang geven aan belangrijke stijlelementen
Aan de hand van dit eigen onderzoek bleek dat veel stijlelementen al werden geladen terwijl ze op dat moment nog niet nodig waren. Daarom zijn we aan de slag gegaan om onze webpaginas anders op te bouwen. In deze nieuwe opbouw hebben wij ervoor gezorgd dat de belangrijkste stijlelementen voorrang krijgen en als inline CSS aan het HTML-bestand worden toegevoegd. Hierdoor wordt de lay-out van de pagina die wordt opgevraagd sneller geladen en krijgen bezoekers direct de opgevraagde pagina voorgeschoteld. Minder belangrijke elementen voor de eerste render zoals JavaScript voor gebruikersinteractie, CSS-bestanden voor overige paginas en afbeeldingen die niet zichtbaar zijn, worden pas later en dus niet via inline CSS ingeladen .
 Inline CSS ziet er wat rommelig uit, maar maakt de site een stuk sneller.
Inline CSS ziet er wat rommelig uit, maar maakt de site een stuk sneller.
Een van de belangrijkste pluspunten van het op deze manier inladen van CSS in de HTML-code is dat de basale lay-out van de pagina direct goed wordt weergegeven. Dit voorkomt dat de pagina later nog verspringt en bezoekers per ongeluk door het verspringen op een verkeerde link klikken.
Kritieke CSS met een eigen twist
Om een snelle website te realiseren, maken we naast inline CSS ook gebruik van kritieke CSS, al hebben we hier wel een eigen invulling aan gegeven. Waar kritieke CSS normaal gesproken alles boven de fold laadt, genereert het bij ons het skelet van de gehele site. Wij hebben ervoor gekozen om het basisframe eerst in te laden en pas later zaken als afbeeldingen en JavaScript te activeren. Die worden pas geladen op het moment dat de gebruiker die met een actie activeert. Denk daarbij aan een muisbeweging over een element waardoor deze van kleur verandert, een klik waarna een invulveld verschijnt of een tekstuele invoeractie waarop zoekresultaten zichtbaar worden.
Doordat we deze niet-kritieke elementen pas later laden, komt onze homepage veel sneller volledig in beeld. Toen we aan dit project begonnen, was de eerste render van de website ongeveer 1500 KB. Met kritieke CSS hebben we dit weten te verkleinen naar ongeveer 200 KB voor de eerste render en 340 KB voor een volledig geladen homepage. Doordat er zes keer minder data hoeft te worden ingeladen, presteert de site vele malen beter.
Slimme code die stukjes maakt van de te laden elementen
Inline CSS en kritieke CSS zouden niet mogelijk zijn zonder gebruik te maken van slimme code. Zo hebben we enkele tools op de achtergrond draaien die ervoor zorgen dat de data die geladen moet worden in stukjes wordt ophakt. Doordat de kritieke elementen als eerste laden, is de website al bruikbaar en zullen later, zonder dat de bezoeker het merkt, de niet-kritieke elementen worden ingeladen.
Een handige tool die wij inzetten, combineert naar behoefte verschillende CSS-bestanden per pagina. Zo wordt per pagina bekeken welke interface-elementen wel en niet ingeladen hoeven te worden. De benodigde elementen worden vervolgens automatisch ingeladen als inline CSS. Om op deze manier te kunnen werken, zijn alle elementen op onze website voorzien van hun eigen CSS-bestand. Dit zorgt ervoor dat de site makkelijk aanpasbaar is en dat de verschillende CSS-bestanden zich goed laten combineren.
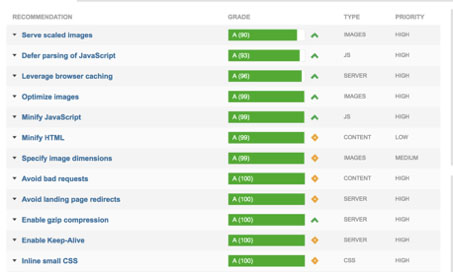
 Dankzij de optimalisatie heeft Pagespeed weinig te wensen meer over.
Dankzij de optimalisatie heeft Pagespeed weinig te wensen meer over.
Het houdt niet op met kritieke en inline CSS
Het gebruiken van inline CSS en het later inladen van bepaalde CSS-elementen was natuurlijk niet het enige wat er bij ons optimalisatieproces kwam kijken. Webfonts kosten bijvoorbeeld ook veel tijd qua laden. Deze lettertypen moeten extern worden ingeladen en zorgen voor een significant langzamere ervaring op websites. In sommige gevallen is het zelfs zo dat door het gebruik van webfonts pas later de tekst in beeld verschijnt terwijl dat direct ingeladen zou moeten worden. Dit is een belangrijke reden waarom wij momenteel geen webfonts op de website gebruiken.
Dat is niet de enige contentgerelateerde optimalisatie die wij hebben doorgevoerd. Zo zijn ook onze afbeeldingen geoptimaliseerd en gerenderd voor maximale snelheid. Schaduwen rondom de afbeeldingen worden later ingeladen, net als animaties, transities en andere effecten.
Met al deze maatregelen hebben we onze website een stuk sneller weten te maken. Wat vind jij van het gebruiken van inline CSS? En welke andere maatregelen neem jij om bezoekers nog sneller te laten navigeren over jouw platform? Laat het ons weten in de comments.
Bedankt voor het toelichten!