October CMS, een technischer alternatief voor WordPress?
Al jaren is WordPress het meestgebruikte contentmanagementsysteem ter wereld. Voor veel mensen zal dit CMS dan ook de eerste ervaring zijn geweest met het zelf bouwen van een website: na de installatie op je server spreekt de rest zich redelijk vanzelf. Met een simpel template, misschien wat plug-ins en wat tweaks aan de kleuren en stijl kom je al een heel eind. Sinds versie 5.0 maakt WordPress ook nog eens gebruik van Gutenberg, een meer visuele contenteditor waarmee je met blokken kunt werken en jouw content nog meer naar persoonlijke smaak kunt weergeven.
Maar zodra je meer dan out-of-the-box-publicaties wilt maken, zul je behoorlijk wat tijd moeten steken in WordPress om het exact te laten doen wat jij wilt. Dit gaat vaak gepaard met veel plug-ins en de bijbehorende bloat. Met de template-editor word je vanuit het dashboard zelf vaak gelimiteerd tot visuele aanpassingen of het schuiven van elementen naar een andere plek in je template. Je CSS induiken is altijd nog een optie, net als het handmatig aanpassen van je templatebestanden of zelf een eigen template bouwen, maar dit kost veel tijd. Wil je echt jouw eigen ding doen maar toch de voordelen van een CMS hebben? Dan kun je kijken naar alternatieve CMSen die meer eigen inbrengmogelijkheden bieden, zoals het opensourceproject October.
October: wat is het?
October CMS biedt contentmanagement maar combineert dat met ongelimiteerde toegang tot je websitestructuur, je HTML en je CSS. In de basis is het een heel kaal CMS, dat je naar smaak kunt aankleden dankzij een uitgebreide database aan plug-ins en themas of templates. Vooral de plug-ins zijn er voor allerlei doeleinden: naast blogging en e-commerce plug-ins zijn er ook heel veel toevoegingen voor e-mail en marketing, maar denk ook aan privacy-, security- en maintenanceplug-ins.

Net als WordPress is October gebouwd in PHP. October maakt daarnaast volop gebruik van het Laravelframework en de bijbehorende voordelen. Laravel is een PHP-framework dat het bouwen van webapps sneller en gemakkelijker maakt. Zo kun je met Composer kant-en-klare feature packages toevoegen en updaten, heeft het een standaard template engine en maakt het gebruik van het ORM-systeem Eloquent. Daarnaast heeft Laravel uitgebreide ingebouwde authenticatie- en verificatiefunctionaliteiten waar October ook gebruik van maakt.
Laravel is gebaseerd op een MVC- of Model View Controller-principe, wat kort gezegd inhoudt dat je tijdens het programmeren je businesslogica en dataverwerking zo veel mogelijk lostrekt van je weergavelogica. Deze logica is terug te vinden in de manier waarop October paginas opbouwt, zowel in de datastructuur als visueel in het dashboard. Daarnaast is October gebaseerd op een flatfile-databasestructuur waardoor versiebeheer via Git of SVN ook mogelijk is en gebruikt het de templating engine Twig voor het snel opbouwen van views.
Maar is het een CMS?
Zeggen dat October CMS, ondanks de naam, een CMS is, doet het misschien wat tekort. Omdat October zo nauw samenwerkt met Laravel zou je het eerder kunnen bestempelen als een publicatie-shell die heel slim gebruikmaakt van alle functionaliteiten die Laravel biedt aan een developer. De missiestatement van October, te lezen op hun website, is om websitedevelopment weer simpel te maken en aan te tonen dat het iets is waar iedereen mee aan de slag kan.
Maar voor beginnende programmeurs is het duidelijk wel een flinke stap omhoog in vergelijking met WordPress. Kennis van PHP en Laravel geeft je een enorme voorsprong in begrijpen hoe de structuur werkt en hoe je jouw lay-out zo kunt aanpassen dat hij helemaal naar jouw smaak is. Zonder die kennis is het makkelijk verdwalen in de veelvoud aan opties die October biedt.
Aan de slag met October, het installatieproces
October heeft een aantal uitgebreide handleidingen en tutorials op hun website staan waarmee je zelfs als beginner aardig uit de voeten kunt. Het CMS heeft wel minimale systeemeisen waar aan voldaan zal moeten worden, maar deze staan duidelijk vermeld in hun documentatie. Zo heb je op het moment van schrijven minimaal PHP 7.0.8 nodig in combinatie met een cURL-extensie, een OpenSSL-extensie en een aantal libraries.
De initile installatie kan op meerdere manieren worden uitgevoerd. Via de wizard wordt je systeem gecontroleerd op compatibiliteit en loop je snel door het installatieproces heen. Installeer je liever helemaal handmatig? Dat kan natuurlijk ook. Omdat October gebouwd is op Laravel kun je via Composer heel snel en eenvoudig de laatste versie installeren of updaten.

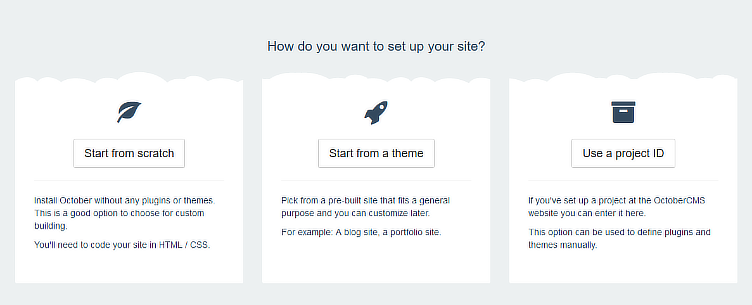
Na de initile installatie krijg je de mogelijkheid om te kiezen tussen een lege installatie zonder themas, een installatie met een thema zodat je snel aan de slag kunt, of de keuze om een project-ID in te voeren. Ook dit is een groot voordeel ten overstaande van WordPress: wanneer je een account hebt aangemaakt bij October, kun je projecten creren waarin je plug-ins en themas op kunt slaan. Bij de installatie worden deze plug-ins en themas dan automatisch meegenomen. Zo kun je bijvoorbeeld heel snel meerdere instanties van dezelfde website neerzetten als je testomgeving en je liveomgeving. Deze projecten zijn gratis aan te maken en zijn priv, zodat je jouw huisstijl kunt toepassen zonder bang te zijn dat iemand ermee aan de haal gaat. Ze zijn ook na installatie nog toe te voegen aan je CMS, dus het ontwikkelen van een nieuwe huisstijl en deze in n klap toepassen op een aantal installaties is daarmee ook zo gedaan.
Werken in je dashboard of werken in je IDE
Het dashboard van October geeft je toegang tot een ingebouwde editor waarmee je alle elementen in een lay-out kunt aanpassen naar jouw smaak. In deze editor vind je de invloed van Laravel veel terug: elke plug-in die je installeert via het dashboard geeft je toegang tot een aantal nieuwe components die via placeholders en shortcuts in je lay-out worden gestopt. Zo geeft de blogplug-in je de components om een blogpost, een lijst van je blogposts, een lijst van je categorien en een RSS-feed weer te geven. Deze elementen kun je toevoegen aan een lay-out of pagina en daarna zelf in je code ernaar verwijzen, maar je kunt ze ook meteen naar de juiste plek in je code slepen op de pagina waar je ze wilt hebben. Dit voegt automatisch de verwijzing toe die nodig is voor je template om te snappen welk element hier hoort te staan. Ook kun je werken met partials voor regelmatig terugkerende elementen zoals een sidebar, een header of een visual.

De editor in je dashboard is weliswaar handig, maar hij werkt niet heel prettig. Wanneer je meer inzicht en controle wilt hebben, is het dankzij de flatfileopzet heel makkelijk om in je eigen developmentomgeving te werken. Dit is echter ook hoe je jouw pagina-indeling moet overhevelen van template naar template: de content van je views en daarmee jouw pagina-indeling en website-opzet wordt niet in een overkoepelend systeem opgeslagen zoals je misschien gewend bent van WordPress. Ook je plug-ins zijn hieraan gekoppeld. Snel switchen naar een ander uiterlijk is er dus niet bij, helaas.
Publiceren zoals je zelf wilt dankzij plug-ins
Wanneer je WordPress gewend bent, is publiceren vanuit October echt even wennen. Bij een kale installatie bevat het namelijk niet veel meer aan publicatieopties dan een mediamanagementtool en een optie om paginas aan te maken. Geen standaard ingebouwd blogsysteem dus. Maar alle functionaliteit die je nodig denkt te hebben, is te installeren met de plug-ins. Een blogtool, om mee te beginnen. Een WYSIWYG-editor, bijvoorbeeld. Een zoekbalk, of categorien. Doordat de plug-ins gemaakt zijn met specifieke, kleine doelen in het achterhoofd, kun je exact die functionaliteiten toevoegen die je nodig hebt en blijft overbodige bloatware achterwege. Dat betekent ook dat, wanneer je het CMS in wilt zetten voor een commercile website, je geen ongebruikte functionaliteiten hebt genstalleerd omdat die toevallig al standaard in het CMS zaten of mee werden genstalleerd met een plug-in of template.
Deze minimalistische aanpak heeft ook wel nadelen. Allereerst betekent het bij een initile opzet dat je langer bezig bent om aan de slag te kunnen dan bij een WordPressinstallatie. Daar komt bij kijken dat je ook bij het installeren van een plug-in er echt zelf voor moet zorgen dat jouw content, zoals je blogposts of je productpaginas, wel wordt weergegeven of dat je plug-ins worden gebruikt. Geen plug-and-play plug-ins zoals je misschien gewend bent.
Conclusie
October CMS is een mooi product. Het is volledig naar eigen smaak in te zetten, biedt oneindig veel mogelijkheden en kan mooie resultaten opleveren. Maar het heeft een veel hoger instappunt dan het beginnersvriendelijke WordPress. Wanneer je als developer ervaring hebt met PHP en Laravel en per s wilt werken met een CMS, biedt October je zowel de functionaliteit als de vrijheid om het je geheel eigen te maken. Ontbreekt die kennis bij jou, dan zul je snel merken dat het een flinke uitdaging is om het CMS te laten werken volgens jouw verwachtingen. Maar laat dat je niet uit het lood slaan: dit CMS is absoluut de moeite waard om je eens meer in te verdiepen en zou, eventueel met wat studeerwerk om je PHP- en Laravelkennis op te vijzelen, een mooie vervanger kunnen zijn van jouw WordPressinstallatie.
Bedankt voor het toelichten!