De relatie tussen responsive en adaptive webdesign
Bij elke websiteoptimalisatie hoort standaard het advies: maak je website responsive! De term responsive webdesign is dan ook niet weg te denken uit het internetjargon. Daar kan tegenwoordig ook de term adaptive webdesign aan toegevoegd worden. Een term die aan populariteit wint, maar tot de dag van vandaag nog steeds niet duidelijk geformuleerd is. Staat het gelijk aan responsive webdesign, zijn het tegenpolen of hebben ze een andere relatie?
Old school: fixed, fluid en mobiele lay-outs
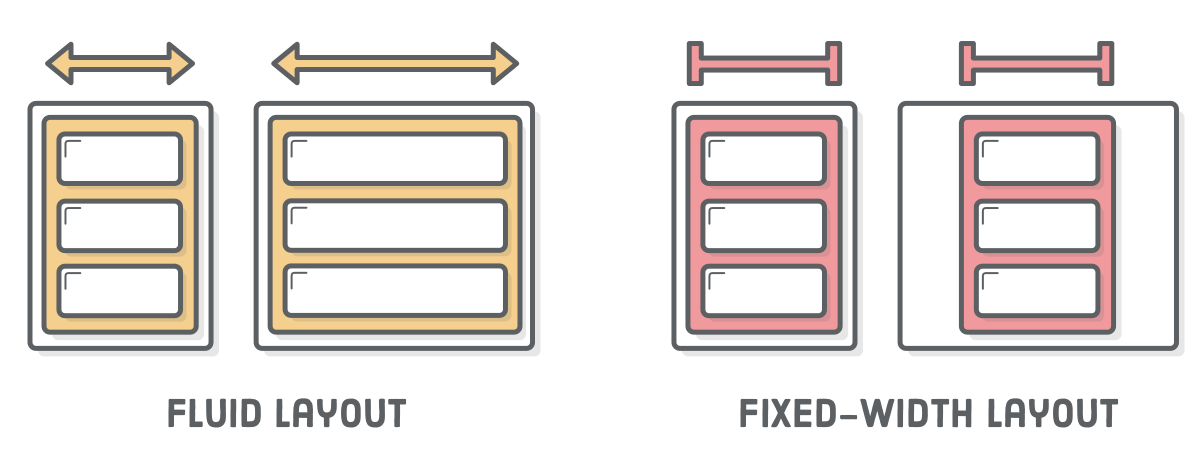
Tot 2010 waren de meeste websites gebaseerd op een fixed lay-out, ingericht voor schermen van 800 en later 1024 pixels breed. Ongeacht of je op een mobiel, tablet of desktop een website opende, altijd kwam een website met een vaste breedte tevoorschijn. Dit zorgde voor het nodige gezoom en gesleep op apparaten met kleine schermen, wat natuurlijk niet erg gebruiksvriendelijk was. Bezoek bijvoorbeeld eens de website van Coudal op je mobiel om dit zelf te ervaren.
Er is overigens wel gexperimenteerd met lay-outs gebaseerd op percentages van het scherm, zogenaamde fluid of liquid lay-outs. In tegenstelling tot een fixed lay-out schaalt een fluid lay-out altijd mee met de grootte van het scherm. Alhoewel dit een verbetering was voor mobiele schermen, had ook deze aanpak zijn minpunten:
Afbeeldingen schalen naar overdreven kleine afmetingen of worden zelfs afgehakt op kleinere schermen.
Teksten springen over andere teksten heen.
Werken met meer dan 2 kolommen wordt een nachtmerrie.
Inspecteer maar eens dit voorbeeld in je browser en verklein het venster zo ver mogelijk om te zien waar het fout gaat.

Source: internetingishard.com
Een andere oplossing was om mobiele versies van een website te maken. Deze versies waren gebaseerd op een fixed lay-out en meestal speciaal ingericht op de breedte van n type apparaat, bijvoorbeeld de iPhone. Naarmate de diversiteit in mobiele apparaten toenam, bleek ook deze methode geen flexibele oplossing. Bovendien moet je als websitebeheerder steeds twee of meerdere (mobiele) versies van je website onderhouden.
De reddende engel genaamd responsive webdesign (2010)
En toen kwam CSS3 met de introductie van geavanceerde media querys die het mogelijk maakten om de lay-out van een website verregaand aan te passen op basis van schermgrootte. Zo kon je bijvoorbeeld instellen om n kolom tekst te tonen op schermen met een breedte kleiner dan 400 pixels. Voor schermen die boven deze grens ook wel breekpunt genoemd uitkwamen, werden drie kolommen tekst getoond. Dit bracht Ethan Marcotte tot een revolutionair idee dat hij deelde met de wereld in 2010: responsive webdesign.
Responsive webdesign is volgens Ethan de combinatie van flexibele website-elementen en breekpunten. Eigenlijk een volwassen versie van de hiervoor besproken fluid lay-out. Met responsive webdesign is het mogelijk om een website zelfs voor de kleinste schermen zonder nare bijwerkingen aan te passen. Verklein nu dit voorbeeld om het verschil te zien met een fluid lay-out.

En website op meerdere apparaten
Ethan vermeldt in zijn betoog dat het niet alleen om de technieken gaat die gebruikt worden. Responsive webdesign is volgens hem ook een nieuwe manier van denken, waarbij we bij het maken van een website niet meer uit mogen gaan van n standaardmodel:
Fluid grids, flexible images, and media queries are the three technical ingredients for responsive web design, but it also requires a different way of thinking. Rather than quarantining our content into disparate, device-specific experiences, we can use media queries to progressively enhance our work within different viewing contexts
Now more than ever, were designing work meant to be viewed along a gradient of different experiences. Responsive web design offers us a way forward, finally allowing us to design for the ebb and flow of things.
Een nieuwe speler: adaptive webdesign (2011)
In 2011 riep Aaron Gustafson de term adaptive webdesign in het leven. Het creren van een zo goed mogelijke gebruikservaring (zowel in vorm als functie) staat centraal, mede door optimaal gebruik te maken van de beschikbare mogelijkheden van het apparaat van een bezoeker.
Een website moet daarnaast voor elke bezoeker toegankelijk zijn zonder technische restricties, ongeacht het apparaat dat gebruikt wordt. Geavanceerde functies en handige extras worden later via de strategie van 'progressive enhancement' toegevoegd voor apparaten en browsers die dit ondersteunen. Maar de basisversie werkt voor iedereen.
Alhoewel het grote idee achter adaptive webdesign goed te begrijpen valt, is het verschil met responsive webdesign minder duidelijk. Beide methoden zijn tenslotte bedoeld om de bezoeker de beste gebruikservaring te bieden wanneer hij een website bezoekt. Ook wordt er in beide gevallen verwezen naar de strategie van progressive enhancement. Een duidelijk verschil met responsive webdesign is daarom niet zo makkelijk te trekken, evenals het geven van een duidelijke definitie van adaptive webdesign. Dat blijkt ook uit de uiteenlopende meningen die in de loop der tijd gevormd zijn. Laten we ze erbij pakken.
Opvatting #1: het verschil zit m in de fluid lay-out
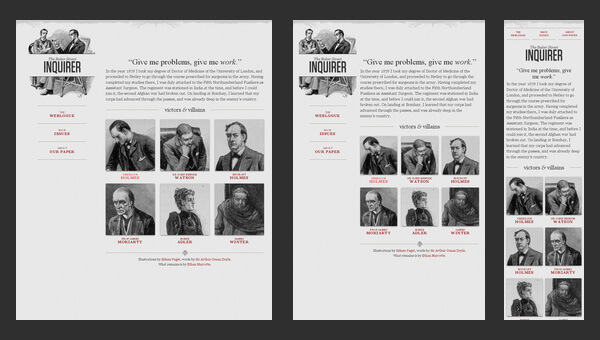
Een veelgehoorde opvatting is dat responsive en adaptive webdesign twee verschillende methoden zijn om een lay-out aan te passen. Het verschil is dat responsive webdesign gebruikmaakt van een fluid lay-out en dus altijd zichzelf aanpast naarmate het scherm verandert. Grote aanpassingen gebeuren via breekpunten. Adaptive websites passen zichzelf ook aan via breekpunten, maar niet in combinatie met een fluid lay-out. Dit zorgt ervoor dat een adaptive website zich alleen op bepaalde punten aanpast. Visueel ziet dit verschil er zo uit:

Source: csstricks.com
Verklein je browservenster ook eens op Healthcare.com en Healthcare.gov om het verschil in de praktijk te ervaren.
Adaptive webdesign lijkt hiermee een simpelere vorm van responsive webdesign: alleen het gebruik van een fluid lay-out ontbreekt. Het is dan ook merkwaardig dat het twee verschillende methoden worden genoemd die los van elkaar staan. Nog merkwaardiger is misschien dat in deze opvatting enkel het gebruiken van een fluid lay-out deze twee revolutionaire ideen onderscheidt.
Is dat niet te kort door de bocht? Veel schrijvers vinden van niet. Zelfs in 2017 wordt deze opvatting nog gedeeld. Het bekendste voorbeeld is misschien wel het artikel uit 2015 van Geoff Graham van CSS-Tricks. Na een storm aan kritiek van de community, lijkt hij zijn artikel te hebben aangepast:
There has been a lot of awesome conversation in the comments about the difference between responsive and adaptive design. The important takeaway is that the difference comes down to more than media queries and pixel units
Geoff is niet de enige, ook anderen lijken te twijfelen over de bovenstaande definitie van adaptive webdesign en hun artikelen aan te passen.
Zelfs de grondlegger van adaptive webdesign, Aaron Gustafson, springt ook in de discussie. Volgens hem is de bovenstaande opvatting inderdaad te simpel. Er kan hier hooguit gesproken worden van adaptive lay-outs. Maar adaptive webdesign is zoveel meer dan alleen de lay-out van een website aanpassen op basis van breekpunten:
For the record, I do think its important to draw a distinction between adaptive web design and adaptive layouts because adaptive layouts implies only the use of media queries, which may not be done in a progressively enhanced way...
Opvatting #2: twee namen, hetzelfde beestje?
Zijn responsive en adaptive webdesign dan twee exact dezelfde begrippen? Vooralsnog lijkt hier niemand vanuit te gaan. In de documentatie over Material Design leek Google dit even te doen door de term adaptive UI te gebruiken voor de uitleg van een responsive UI:
This adaptive UI guidance includes a flexible grid that ensures consistency across layouts, breakpoint details about how content reflows on different screens, and a description of how an app can scale from small to extra-large screens.
Hier zijn ze later op teruggekomen: de documentatie spreekt nu alleen nog over een responsive UI.
Opvatting #3: adaptive webdesign is onderdeel van responsive webdesign
Zeldman, de uitgever van Ethan Marcottes boek Responsive Webdesign, stelt dat het idee van responsive webdesign een vangnet is voor de verschillende methoden om een website automatisch mee te laten schalen met de schermgrootte. Niet alleen het gebruik van fluid lay-outs en breekpunten vallen hieronder. Zo vindt hij (terecht) het recente Flexbox behoren tot responsive webdesign. Maar ook adaptive webdesign neemt hij mee in de opsomming en noemt het zelfs een simpelere vorm van responsive webdesign. Iets dat bij het eerste punt al aangehaald is en te kort door de bocht leek. Bovendien zijn er weinig andere schrijvers te vinden die deze opvatting delen.
Opvatting #4: responsive webdesign is onderdeel van adaptive webdesign
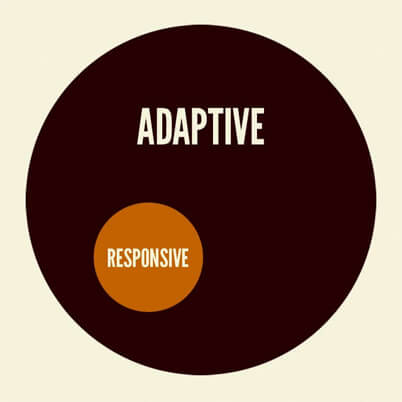
Wat je tegenwoordig vaker tegenkomt, is de opvatting dat responsive webdesign een onderdeel is van adaptive webdesign. Onder andere Brad Frost heeft dit aangehaald in zijn artikel en de grondlegger van adaptive webdesign, Aaron Gustafson, geeft hem geen ongelijk.

Source: bradfrost.com
Brad noemt responsive webdesign een manier om enkel de lay-out van een website aan te passen op basis van de schermgrootte die gebruikt wordt. Alhoewel dit een stap in de goede richting is om bezoekers een optimale ervaring op een website te bieden, zijn er tegenwoordig meerdere punten waarmee je rekening kan houden.
Denk bijvoorbeeld aan touchscreensupport, geolocatie of een belfunctie. Wanneer je deze functionaliteiten detecteert op een apparaat, wordt bijvoorbeeld het volgende mogelijk:
Toon een galerij waar je doorheen kan swipen wanneer een bezoeker gebruikmaakt van een touchscreen. Hierdoor hoeft hij niet steeds op een knop te drukken om de volgende foto te bekijken.
Bereken automatisch de route naar jouw winkel wanneer je toegang hebt tot de locatie van de bezoeker. Hierdoor hoeft hij niet meer handmatig naar je winkel te zoeken.
Laat een belknop zien wanneer een bezoeker jouw website op zijn mobiel bezoekt. Doet hij dit niet, toon dan een e-mailknop.
Adaptive webdesign lijkt hiermee veel verder te reiken dan alleen het aanpassen van de lay-out van een website op basis van schermgrootte. Er wordt rekening gehouden met de gebruikservaring en inhoud van een website in zijn totaliteit. Een aangepaste lay-out op basis van de schermgrootte is daar onderdeel van, maar hier stopt het niet. Adaptive webdesign gooit alle contextuele omstandigheden en functies van een apparaat of browser in de strijd.
Ronan Cremin spreekt ook wel van resolution independence en content adaption. Responsive webdesign zorgt ervoor dat je niet meer afhankelijk bent van de grenzen van het scherm. Maar het zorgt er niet (altijd) voor dat je website hiermee volledig gebruiksvriendelijk is voor je bezoekers. Adaptive webdesign doet beide.
Opvatting #5: client-side versus server-side
In een interview uit decemer 2016 met Karen McGrane en grondlegger van responsive webdesign, Ethan Marcotte, wordt voortgeborduurd op de vorige opvatting en concreter uitgelegd waar de grens ligt:
Adaptive is server-side..., Adaptive is when you need to get the server involved..., There are very solid cases when you want to serve different content, when you want to serve something device-specific, when you want to tailor the experience to the context that someones in..., we often represent responsive and adaptive as they are in competition when in fact it doesnt work that way.
Hierin wordt uitgelegd dat responsive webdesign uitsluitend gebruikmaakt van de browser/front-end-methoden om lay-outelementen te verschuiven naarmate het scherm verandert.
Ook het vergroten, verkleinen of zelfs verbergen van lay-outelementen via bijvoorbeeld de CSS-regel display:none vallen naar mijn mening hieronder. In die gevallen wordt tenslotte ook alleen de front-end ingezet.
Russ Danner noemt het in essentie meerdere userinterfaces binnen n codebase: je stuurt alle informatie naar de browser van een bezoeker, en die zoekt uit welke informatie er getoond moet worden.

En codebase - meerdere codebases
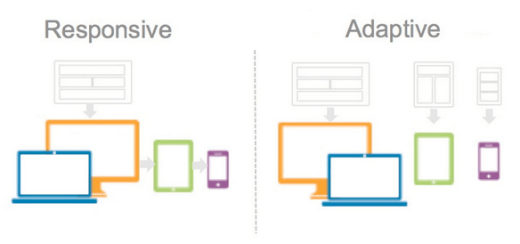
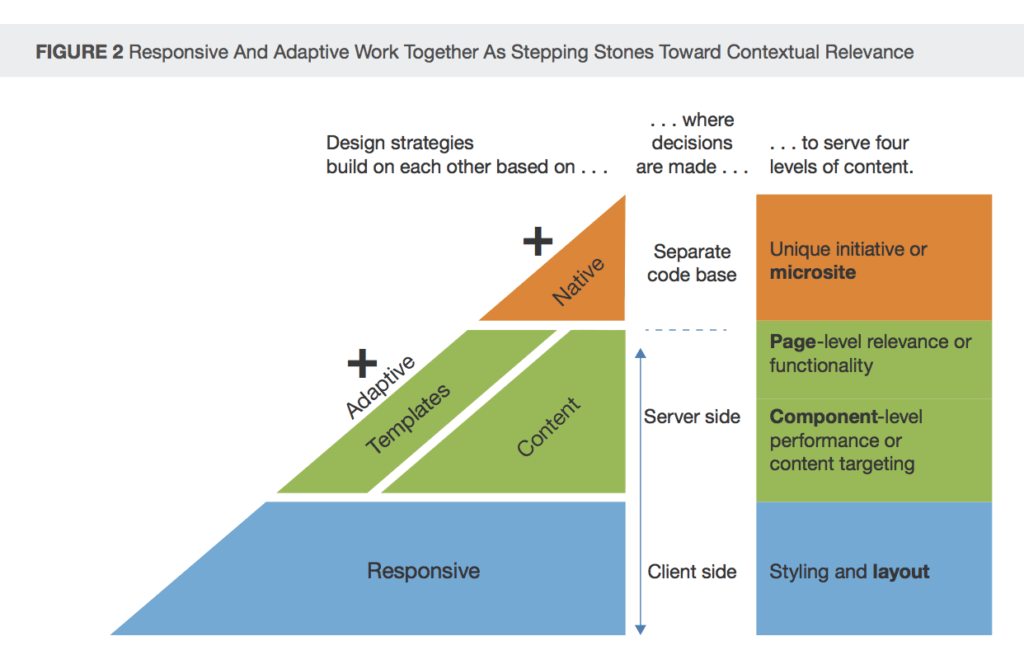
Adaptive webdesign maakt gebruik van de server/back-end-methoden om verregaande aanpassingen te doen op basis van elke context. Een layout aanpassen op basis van schermgrootte is slechts het begin. Het inzetten van een server maakt het mogelijk om unieke templates te serveren voor unieke gevallen en zelfs aan de slag te gaan met bijvoorbeeld gepersonaliseerde userinterfaces.
In tegenstelling tot responsive webdesign stuur je bovendien niet alle informatie naar de browser van een bezoeker, enkel de informatie die nodig is voor zijn specifieke geval. Dit kan de laadtijd ten goede komen.

Source: Embrace Responsive+ Web Design, Forrester (juli 2016)
Responsive of adaptive?
Dat adaptive webdesign ruimer is dan responsive webdesign betekent niet dat je er meteen gebruik van moet maken en responsive webdesign aan de kant kan schuiven. Zoals besproken dienen beide methoden hetzelfde doel en vullen ze elkaar aan. De een is misschien zelfs onderdeel van de ander.
Responsive webdesign maakt het mogelijk om via front-end-methoden als CSS media querys aanpassingen in de lay-out aan te brengen op apparaten met verschillende schermgrootten. Dit is een minimale basis voor een goede user experience en vaak ook voldoende om je bezoekers op je website te houden.
Adaptive webdesign doet hier een schepje bovenop door daarnaast de kracht van de server erbij te betrekken en de user experience nog verder uit te breiden op basis van meer dan de schermgrootte alleen. De technische vaardigheden die hiervoor nodig zijn, reiken natuurlijk verder dan het installeren van een responsive WordPress-thema of het instellen van Flexbox. Adaptive webdesign is daarom niet voor iedereen weggelegd.
Waar je ook voor kiest, ga er in ieder geval niet vanuit dat elke bezoeker op je website dezelfde ervaring verdient. We leven tenslotte niet meer in de jaren 90 waar iedereen een desktop met dezelfde schermresolutie gebruikt. Hou daarom rekening met de context en vele apparaten waarmee je website benaderd wordt.
Op welke manier zet jij deze twee methoden in? Laat het ons weten in de commentaren hieronder.
Bedankt voor het toelichten!