TransIP Weekly #3
De TransIP Weekly is een blogpost waarin we de beste content buiten TransIP met je delen. Elke week publiceren we een lijst met de voor ons meest interessante artikelen, tools, tutorials en andere nieuwtjes. Doe er je voordeel mee!
De beste verhalen
Developer Survey Results 2018
Meer dan 100.000 developers vertellen over hun werk, favoriete tools en meer in dit jaarlijkse onderzoek van Stack Overflow.
IDEA
Een visuele uitleg van verschillende algoritmen in een IKEA-jasje.
Lesser known CSS quirks & advanced tips
Bekijk deze lijst om interessante eigenaardigheden van CSS te ontdekken.
I am a mediocre developer
Hoe je het hoofd boven water houdt als mediocre developer.
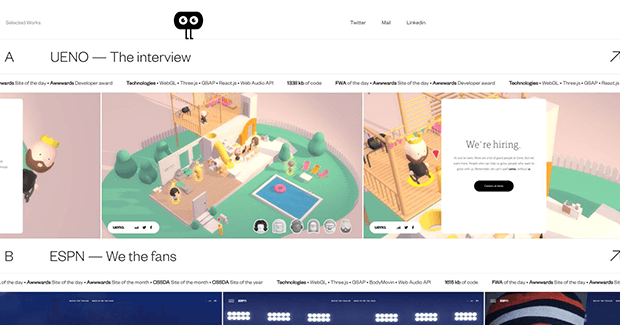
LinkedIn Reimagined
Deze UX-designer richt de LinkedIn-applicatie opnieuw in.
Why I Don't Sign Non-Competes
Een kritische kijk op het concurrentiebeding.
Tools & resources
 Mark Text
Mark Text
Markt Text is een nieuwe Markdown-editor die bedoeld is om je productiviteit te vergroten. Het beschikt over allerlei handige functies, waaronder drie editor-modi.
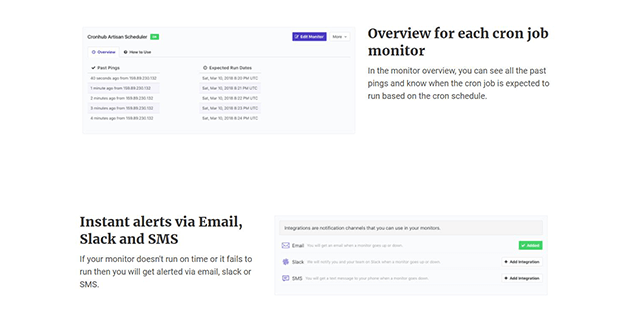
 Chronhub
Chronhub
Met dit simpele dashboard heb je binnen n minuut een monitor opgezet om al je cron jobs in de gaten te houden. De tool is gratis tot twee monitors en notificaties verlopen via e-mail, Slack of sms.
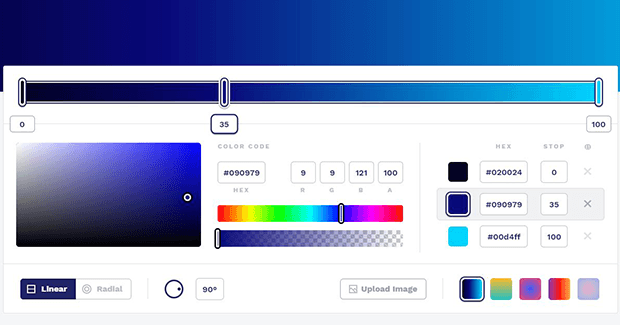
 CSS Gradient
CSS Gradient
Gebruik deze online tool om twee kleuren te vermengen tot een perfecte CSS gradient voor bijvoorbeeld de achtergrond van je website. Naast het aanpassen van de kleuren heb je ook de mogelijkheid om de hoek, transparantie en soort gradient te bepalen.
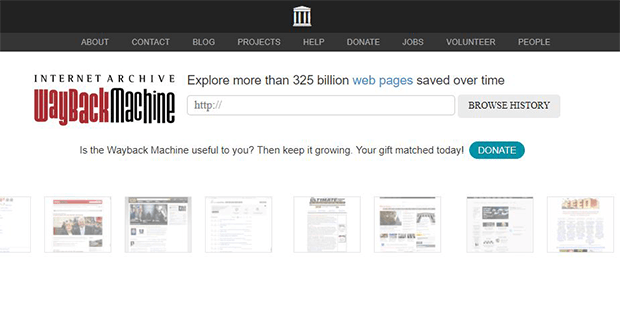
 Wayback Machine
Wayback Machine
Voer de URL van een website in en ontdek gelijk hoe deze website er jaren geleden uitzag. Met meer dan 300 miljard opgeslagen webpaginas is de kans groot dat je jouw eigen website ook tegenkomt.
 Headline Capitalization
Headline Capitalization
Schrijf je internationale content en wil je de titels hiervan volgens de regels schrijven? Deze tool helpt je om je titels te converteren naar de Associated Press style, APA style, Chigago Manual of Style of MLA style.
Het laatste technieuws
Kleine meerderheid Nederlanders stemt tegen de sleepwet
Microsoft geeft previewversie van Windows Server 2019 vrij via Insiders-programma
Reddit sluit subreddits die gaan over verboden handelsplaatsen op het darknet
Europa biedt financiering aan gemeenten voor gratis wifihotspots
VPN-provider Private Internet Access gaat code open source maken
Intel brengt dit jaar nieuwe CPUs uit die bestand zijn tegen de kwetsbaarheden Spectre en Meltdown
Tutorials & guides
Program Arcade Games With Python And Pygame
Leer de programmeertaal Python door gave (arcade)games te bouwen met Pygame.
Hopefully, the Ultimate Guide to a Flat Icon Set
Bekijk deze icon-tutorial voor de kunst achter het maken van de perfecte flat icon.
Introduction to Resilient CSS
Leer moderne CSS te schrijven die zelfs werkt in oudere browsers.
Volgwaardig
HackSource
In deze library vind je meer dan 18.000 boeken, videos en cursussen voor zowel beginnende als gevorderde developers. Kies een onderwerp uit de categorien programmeertalen, frontend frameworks, backend frameworks en developer tools, en ga gelijk aan de slag.
CryptoPanic
Volg het laatste cryptonieuws van minuut tot minuut via deze website die verschillende nieuwsbronnen in de gaten houdt (Reddit, Bitcoinist, et cetera).
Fontfabric
Deze type foundry maakt premium-fonts van hoge kwaliteit. Een leuk extraatje is dat ze van veel nieuwe font-families een paar fonts gratis weggeven. Hou ze dus goed in de gaten om veel kwaliteit voor weinig te krijgen.
Heb je zelf nog iets interessants gevonden in de afgelopen week? Laat het weten in de comments hieronder!





Bedankt voor het toelichten!