TransIP Weekly #8
De TransIP Weekly is een blogpost waarin we de beste content buiten TransIP met je delen. Elke week publiceren we een lijst met de voor ons meest interessante artikelen, tools, tutorials en andere nieuwtjes. Doe er je voordeel mee!
Het laatste technieuws
Politie haalt Webstresser.org neer, de grootste aanbieder van DDoS-aanvallen ter wereld
Nintendo Switch-lek in de bootrom is niet te dichten
Wat er nieuw is in Ubuntu 18.04 LTS Bionic Beaver
Gmail-gebruikers krijgen spam afkomstig van hun eigen account
Experts voorspellen dat AI in tien jaar tijd de helft van de bancaire banen zal overnemen
Proef OV-kaart op mobiel faalt, nieuwe pilot met directe betalingen via bankpas
Python 3.7 komt deze zomer uit
Microsoft werkt aan lean-variant van Windows 10
WhatsApp verlaagt minimumleeftijd voor gebruikers in de EU naar 16 jaar
Tools & resources
 Opera Touch
Opera Touch
Geen fan van Google Chrome, Firefox of een andere webbrowser? Opera Touch is een nieuwe mobiele browser met instant web search. De browser is speciaal ontworpen om gemakkelijk met slechts n hand te bedienen; de belangrijkste functies zijn binnen handbereik van je duim geplaatst zodat je geen gymnastische capriolen met je vingers meer hoeft uit te halen. Beschikbaar voor Android, binnenkort ook voor iOS.
 Duotones
Duotones
In deze browserapplicatie vind je een verzameling handmatig geselecteerde kleurenparen en een aanpasbare effectgenerator. Zoek een foto in hun database of upload een eigen afbeelding, voeg een kleurenpaar toe en pas details in contrast en brightness aan. Binnenkort ook SVG + CSS-export.
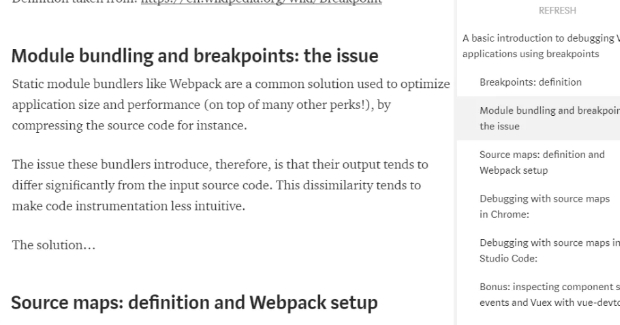
 Indices
Indices
Indices is een Chrome-extensie die automatisch de titels en tussenkoppen van artikelen op Medium.org scant en aan de hand daarvan een inhoudsopgave genereert. Via de secties in de zijbalk blader je op die manier eenvoudig door het gewenste artikel.
 Particle Effects for Buttons
Particle Effects for Buttons
Creer een bursting particle-effect met deze JavaScript-library. Via de demo kun je 12 geanimeerde buttons uiteen laten vallen in deeltjes - en vice versa.
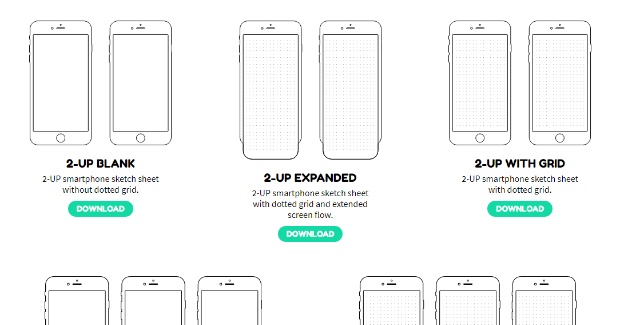
 Sketchize
Sketchize
Altijd aan het priegelen om apps of responsive websites te ontwerpen voor mobiele apparaten, tablets en dekstops? Kies gewoon een van de schetsbladen van deze website, print het uit en begin met schetsen!
De beste verhalen
Ten Things I Learned from a Job Hunt for a Senior Engineering Role
Factcheck 3: codetests kunnen zelfs hele goede engineers in de war brengen.
Users dont hate change. They hate our design choices
De klant centraal stellen is: een nieuw ontwerp in etappes uitrollen.
AI/ML versus SQL
AI/ML gebruiken om klantretentie te verbeteren? SQL is misschien wel voldoende.
Why it took a long time to build that tiny link preview on Wikipedia
Een afbeelding met tekst tonen wanneer je over een link hovert, makkelijker gezegd dan gedaan voor het team van Wikipedia.
Service Design and UX Design: Whats the Difference?
Service Design in relatie tot andere disciplines waaronder UX, UI en productontwerp.
Tutorials & guides
The complete guide to JavaScript functions
Leer over functie-inputs en -outputs, variable scopes en meer.
A list of cool Chrome DevTools tips and tricks
Duik in de wondere wereld van Chrome DevTools.
Web Developer Roadmap 2018
Paden die je kunt nemen om een frontend-developer, backend-developer of DevOps-engineer te worden.
Volgwaardig
What Font Is
Een pagina met een samengestelde lijst vol typografische artikelen en bronnen. Alles is netjes gecategoriseerd in genres zoals Fonts, Opinions, Showcase en The learning corner, zodat je snel de info vindt die je zoekt.
Onym
Elk idee, project, product of bedrijf heeft baat bij een goede naam. De site Onym biedt een onuitputbare schat aan bronnen om je op weg te helpen.
Cached View
Is een site offline, dan is een recente versie meestal nog beschikbaar op een cacheserver. Deze website biedt toegang tot de verschillende cachediensten Archive.org, Archive.is, Google Web Cache en Megalodon.
Heb je zelf nog iets interessants gevonden in de afgelopen week? Laat het weten in de comments hieronder!





Bedankt voor het toelichten!